Membuat Database Perpustakaan (Java GUI )
Selamat malam, kali ini saya sempatkan untuk share tutorial Membuat Aplikasi Perpustakaan (Java GUI). Mungkin saja teman-teman ada yang membutuhkan atau untuk referensi.
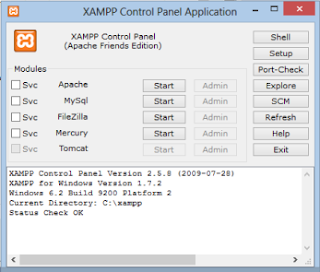
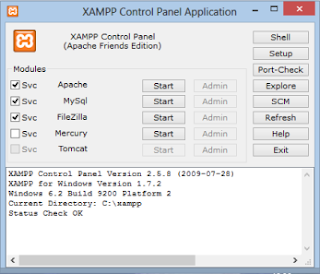
Tutorial Membuat Aplikasi Perpustakaan (Java GUI) ini terkoneksi dengan Database MySQL dan pada contoh ini saya menggunakan PHPmyAdmin sebagai databasenya. Program ini masih sederhana yang mungkin bisa sebagai jembatan buat teman-teman yang masi bingung, untuk kelanjutannya silahkan teman-teman bisa kembangkan lagi sesuai dengan keinginan.
Untuk lebih jelasnya silahkan simak langkah-langkah di bawah ini:
Membuat Database
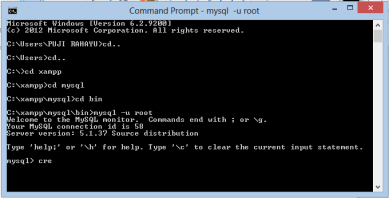
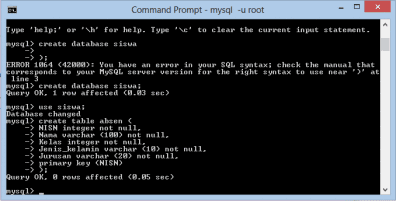
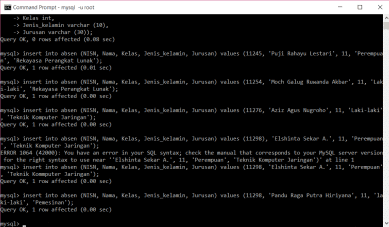
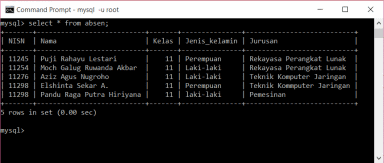
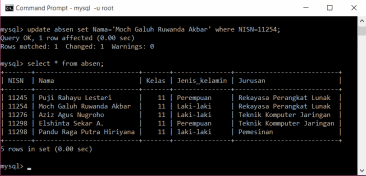
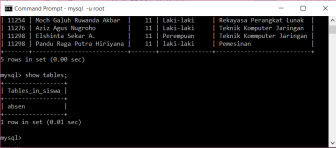
Pada langkah pertama ini kita akan membuat databasenya terlebih dahulu dengan nama perpustakaan. Kita bisa membuatnya secara manual melalui PHPMyAdmin atau dengan menggunakan perintah kode di bawah berikut ini:
CREATE TABLE `perpustakaan2019` (
`no_buku` INT( 11 ) NOT NULL ,
`judul_buku` VARCHAR( 100 ) NOT NULL ,
`pengarang` VARCHAR( 30 ) NOT NULL ,
`tahun` INT( 4 ) NOT NULL ,
`penerbit` VARCHAR( 100 ) NOT NULL ,
PRIMARY KEY ( `No_buku` )
) ENGINE = INNODB DEFAULT CHARSET = latin1;
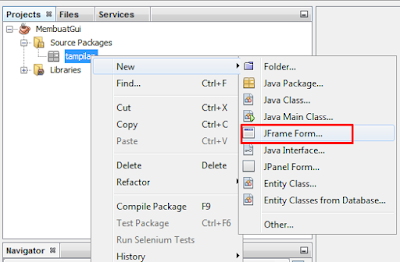
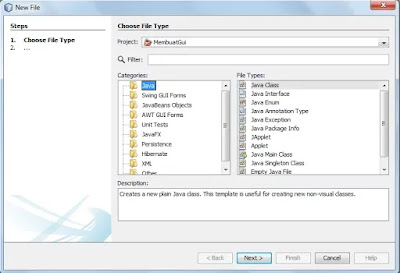
2. Membuat Project Pada Java
Membuat project baru ini dengan nama perpustakaan kalian bisa menggunakan nama sesuai keinginan kalian.
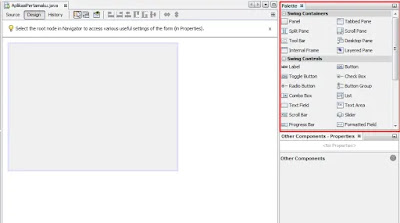
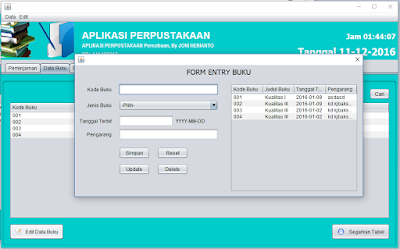
Pada tulisan ini saya tidak mencontohkan
cara membuat tampilan GUI nya, kalian bisa menyesuaikan membuat tampilannya kurang lebih seperti contoh gambar di bawah ini:
COMPONENT YANG DIBUTUHKAN :
- 6 Jlabel
- 5 jtextfield
- 6 JButton
- JTable
NAMA VARIABEL :
- Jtextfield1 ⇒ no
- Jtextfield2 ⇒ judul
- Jtextfield3 ⇒ pengarang
- Jtextfield4 ⇒ tahun
- Jtextfield5 ⇒ penerbit
- Jbutton1 ⇒ simpan
- Jbutton2 ⇒ edit
- Jbutton3 ⇒ baca
- Jbutton4 ⇒ clear
- Jbutton5 ⇒ hapus
- Jbutton6 ⇒ keluar
3. Menambahkan import Baru
Masuk ke editor source, dan kita tambahkan daftar import di bawah ini.
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.Statement;
import java.sql.ResultSet;
import javax.swing.JOptionPane;
import javax.swing.table.DefaultTableModel;
4. Menambahkan Attribute
Tambahkan source Code di bawah ini.
private Connection con;
private Statement stat;
private ResultSet res;
Tepat dibawah public class perpustakaan extends javax.swing.JFrame {
4. Memanggil Methods atau fungsi di dalam Constructor
setTitle("Perpustakaan");
koneksi();
tabel();
kosongkan();
ClearTabel();
Tepat di bawah public perpustakaan() {
5. Membuat Methods yang Dibutuhkan
Tambahkan Code di bawah ini
private void koneksi(){
try {
Class.forName("com.mysql.jdbc.Driver");
con=DriverManager.getConnection("jdbc:mysql://localhost/perpustakaan", "", "");
stat=con.createStatement();
} catch (Exception e) {
JOptionPane.showMessageDialog(null, e);
}
}
private void tabel(){
DefaultTableModel tb= new DefaultTableModel();
tb.addColumn("No.Buku");
tb.addColumn("Judul Buku");
tb.addColumn("Pengarang");
tb.addColumn("Tahun");
tb.addColumn("Penerbit");
tabel.setModel(tb);
try{
res=stat.executeQuery("select * from perpus");
while (res.next())
{
tb.addRow(new Object[]{
res.getInt("no_buku"),
res.getString("judul_buku"),
res.getString("pengarang"),
res.getInt("tahun"),
res.getString("penerbit")
});
}
}catch (Exception e){
}
}
private void kosongkan(){
no.setText("");
judul.setText("");
pengarang.setText("");
tahun.setText("");
penerbit.setText("");
no.requestFocus();
}
private void ClearTabel(){
int cb=tabel.getRowCount();
int cc=tabel.getColumnCount();
for (int i=0;i<cb;i++)
for (int j=0;j<cc;j++)
{tabel.setValueAt(null, i, j);
}
}
Tepatnya di bawah code
public perpustakaan() {
initComponents();
setTitle("Perpustakaan");
koneksi();
tabel();
kosongkan();
ClearTabel();
}
Menambahkan Librarry
Menambahkan Library MYSQL JDBC Driver agar kita bisa terkoneksi ke database, ikuti langkah” di bawah ini
Klik kanan Libraries pada project kalian lalu pilih Add Library ==> MYSQL JDBC Driver ==> Add Library.
6. Mengisi pada masing-masing method tombolnya
Menambahkan source code pada setiap tombol
Source Code Tombol Simpan
try {
stat.executeUpdate("insert into perpus values ("
+ "'" + no.getText()+"',"
+ "'" + judul.getText()+"',"
+ "'" + pengarang.getText()+ "',"
+ "'" + tahun.getText()+ "',"
+ "'" + penerbit.getText()+ "')"
);
kosongkan();
tabel();
JOptionPane.showMessageDialog(null, "Data Berhasil Disimpan...");
} catch (Exception e) {
JOptionPane.showMessageDialog(null, "Keterangan Error : "+e);
}
Source Code Tombol Edit
try {
stat.executeUpdate("update perpus set "
+ "judul_buku='"+judul.getText()+"',"
+ "pengarang='"+pengarang.getText()+"',"
+ "tahun='"+tahun.getText()+"',"
+ "penerbit='"+penerbit.getText()+"'"
+ " where "
+ "no_buku='"+no.getText()+"'"
);
kosongkan();
tabel();
JOptionPane.showMessageDialog(rootPane, "Data berhasil Diupdate");
} catch (Exception e) {
JOptionPane.showMessageDialog(rootPane, e);
}
Source code tombol BACA TABEL
tabel();
Source code tombol CLEAR TABEL
ClearTabel();
Source code tombol HAPUS
try {
stat.executeUpdate("delete from perpus where "
+ "no_buku='"+no.getText()+"'"
);
kosongkan();
tabel();
JOptionPane.showMessageDialog(null, "Data Berhasil Dihapus");
} catch (Exception e) {
JOptionPane.showMessageDialog(null, "pesan salah : "+e);
}
Langkah terakhir menmbahkan source code untuk textfield1 yg nantinya berguna untuk melakukan pengeditan dan penghapusan data dengan cara memasukan nomor buku yang akan di edit atau hapus lalu tekan tombol ENTER pada keyboard untuk menampilkan datanya. Berikut adalah source codenya:
try {
res=stat.executeQuery("select * from perpus where "+ "no_buku='"+no.getText()+"'"
);
while (res.next()) {
judul.setText(res.getString("judul_buku"));
pengarang.setText(res.getString("pengarang"));
tahun.setText(res.getString("tahun"));
penerbit.setText(res.getString("penerbit"));
}
} catch (Exception e) {
JOptionPane.showMessageDialog(rootPane, e);
}
SELESAI.
Selamat mencoba, semoga bermanfaat 🙂
Ada pertanyaan? Silahkan ajukan pertanyaan atau komentar Anda melalui form komentar yang telah disediakan.
Baca juga :